この記事の開発環境:Mac OS version 10.15.4
使用している言語”Python3”はすでにPCにインストールしてある状態です。Python 公式ダウンロード
WebフレームワークのDjangoはPCにインストールしてある状態です。
Djangoのインストールについては こちら の記事から。
この記事ではMacにおけるDjangoプロジェクトをはじめるにあたり、大まかな概念を説明いたします。
記事の例を見ながらよりわかりやすく読みすすめるには、前回の記事 “ Djangoをインストールする for Mac【初心者向け】”を参考にPCのローカル上に仮想環境を作成しておいてください。
Webフレームワークの概念【簡単解説】
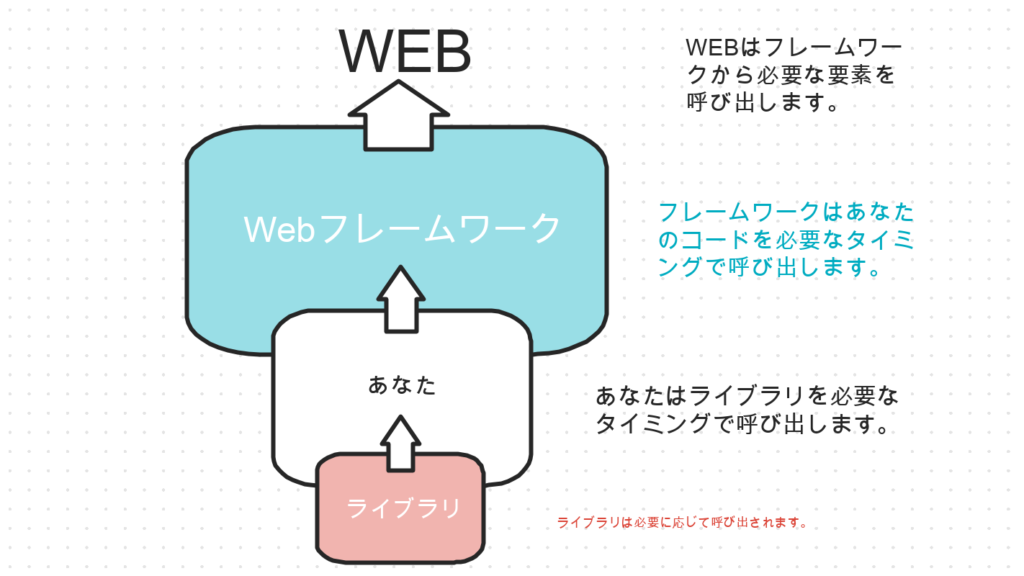
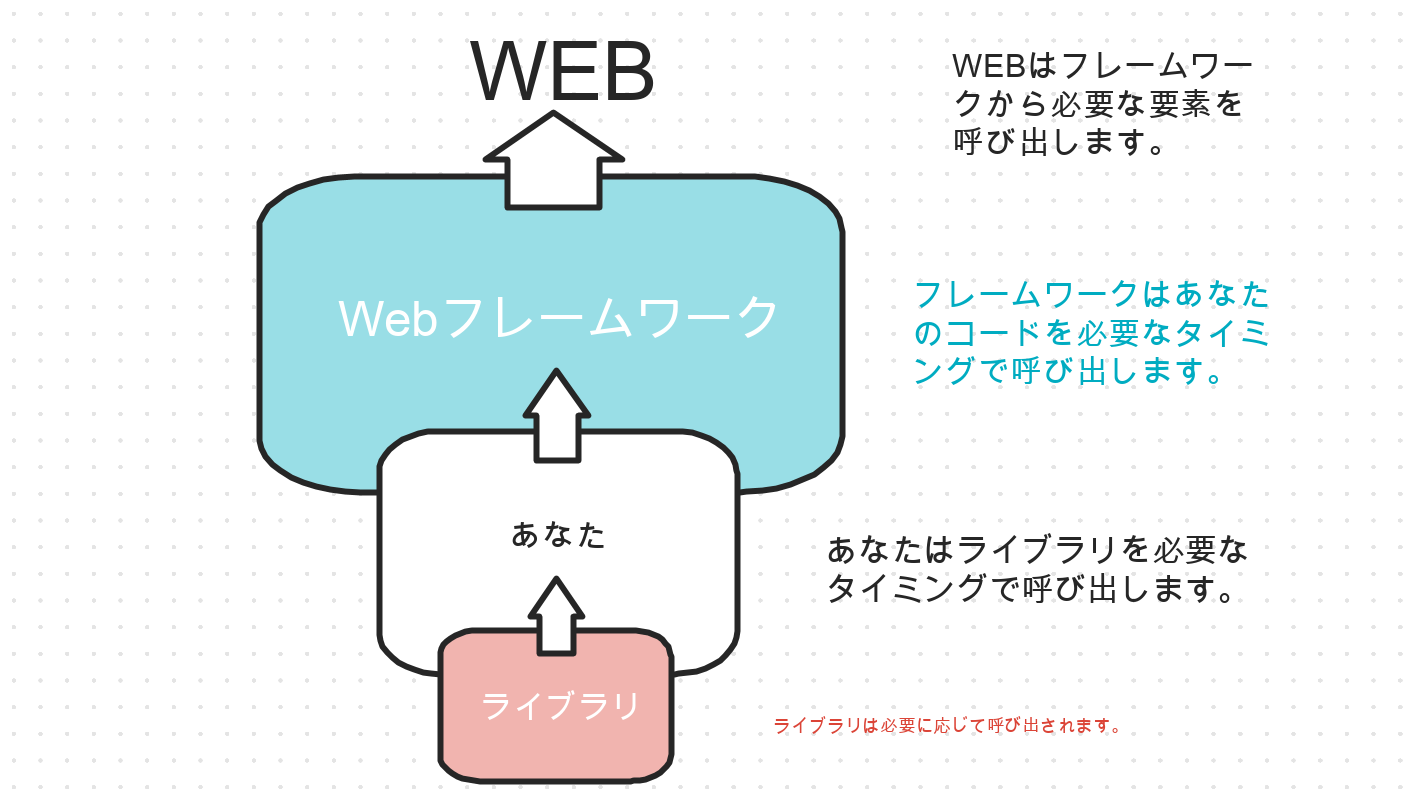
そもそもWebフレームワークとは、一体何なのか?簡単な図解で説明します。
Webフレームワークとは、Webアプリケーションを構築するために必須なツール群を持っており、さらにWebサイト構築に必要なファイルを持ち、それらを関連付けたフローの設計を用意しています。開発者はこのフレームワークの仕組みを利用しWebの世界へとスムーズにつながることができます。
ここで注意したいのは、フレームワークはよくライブラリの類と混同されがちです。しかし、そもそもヒエラルキーが全く違うため、下記に簡単な図解を用意します。ここの概念がグチャると、はじめたての開発者は扱い方で混乱する可能性あります。

Djangoの使い方概要【ビギナー】
Djangoから作成したプロジェクトには、あらかじめWebアプリ構築に必要な主要ファイルが用意してあります。それらのファイルに自分のコードを書き込み、Djangoのシステムがそのコードをフローの中に組み込んでいきます。そうすることで開発者はWebの世界へと簡単に接続することができます!
Djangoフレームワークの中には、すでにWebから呼び出された時に必要になるファイルが別々に用意され管理されています。またフローの設計がされているため、開発者はコードを適材適所に記述していくことで、Web上にすばやく表示することができます。
Webアプリケーション開発に必要な構造
- 仮想環境:一般的にアプリのテストや実験の際、Webサーバーを想定した仮想環境で開発されます。
- プロジェクト:Djangoを経由してプロジェクトを立ち上げます。データベースもここで作成します。
- アプリケーション : 作りたいWebアプリに必要な機能をグループとして保持します。一つのWebアプリは複数のアプリケーションファイルから成り立たせることで管理することができます。
上記の3つは相互関係をもちます。特に”プロジェクトとアプリケーション”は、”1対多”の関係で構成され、いくつかの個別のアプリケーションの集まりが連携して1つのプロジェクトのために機能しているケースがほとんどです。
Djangoのプロジェクトをはじめる3つのステップ
Step1: Macでターミナルを起動します。前回の記事で作成した”WebApp_A”の中の仮想環境をアクティベートした状態にする。(kasou)の表示されたディレクトリで、
$ django-admin startproject my_project .
my_project の部分はプロジェクト名です。ここでは仮名をつけています。名前は任意です。
ココで超重要なのが、プロジェクト名 my_project の後にドットが打ってあります。これによりこの先Django内のフォルダー構造が扱いやすくなりますので、’おまじない’と思って打っておくと便利です。
Step2 : 続いてデータベースを作成します。
$ python3 manage.py migrate
このコマンドの実行によりDjangoはSQLiteを経由してフォルダ内にdb.sqlite3のデータベースファイルが作成されます。
Step3 : いよいよプロジェクトの確認です!
$ python3 manage.py runserver
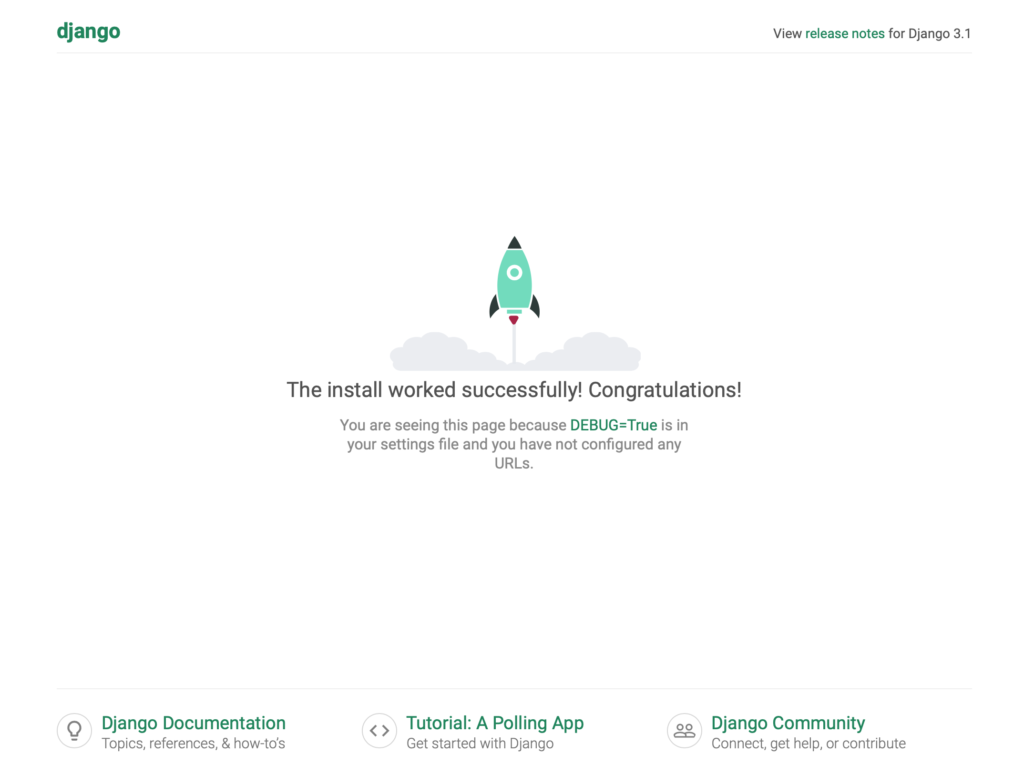
このコマンドを実行後に、Webブラウザを開き ” http://localhost:8000 “(ローカル環境)にアクセスしてください。Djangoは開発サーバーを起動します。下記の表示がされていればDjangoのプロジェクトは正常に動作しています。

もし”Taht port is already in use” のエラーメッセージが出た場合は、
$ python3 manage.py runserver 8001
コマンドの最後に”8001” など別の8000番台のポートを任意の数字で指定してみてください。
Djangoのプロジェクトの中で使用される主要なファイル群
manage.py : ターミナルからのコマンドで動かす、データベースの操作やサーバーの実行など、タスクの管理ができる。
my_project フォルダの中 :
settings.py : Djangoシステムとのやりとり、プロジェクトの管理の方法を制御。
urls.py : Webからのリクエスト(呼び出し)に対しどのページを生成するかをDjangoに指示。
wsgi.py : WebサーバーとDjangoのファイルを接続するためのインターフェース。Webへの入り口のような役割。
次回はDjangoプロジェクトと連携するアプリケーションついての解説します。
ではでは〜



コメント